从本篇起,我将新开一个系列,和大家分享一下我们目前项目中用到的React Native。我会最终实现一个符合项目80%需求的混合开发的Demo,结合代码跟大家一起分享。

RN们正蚕食客户端开发的工作
最近几年,以React Native为代表的跨平台移动开发框架可以说非常的火热,以近似前端的开发效率,近似原生优于H5的性能,以及更重要的,可以实现客户端的动态化部署的特性,逐渐的替代了很一大部分原生的开发工作。所以说,跨平台开发框架很大程度上,是客户端应用开发者必须要面对的挑战。
客户端开发可以做的事
从项目角度而言,集成类似React Native的跨平台移动开发框架的项目中,客户端开发需要做好的工作有:
- 客户端工程中以合适的方式集成React Native(是普通的gradle依赖maven仓库的线上包,还是依赖源码?)
- 调通客户端与React Native的通信(js如何调用客户端提供的接口?)
- 页面的跳转分发(打开一个页面,打开的是native页面,还是rn页面?)
举一个栗子
接下来我们将会从这些问题出发,逐步和大家分享安卓当中集成React Native的方式和需要注意的地方。最后我们将会实现一个简单的Demo。Demo实现了以下功能:
- 多Tab下嵌入不同的fragment,tab1是native fragment,tab2是react native fragment
- 页面跳转通过url的形式进行分发,支持通过url参数的形式,实现四种方式的跳转(native -> native, native -> rn, rn -> native, rn -> native)
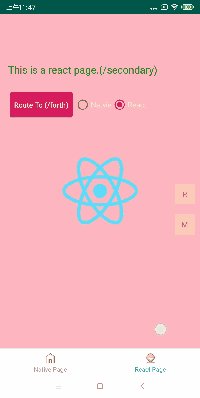
可以看demo运行起来的样子

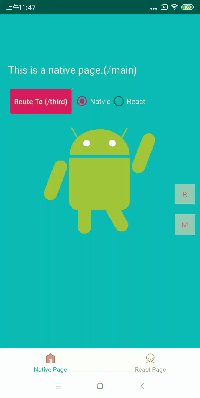
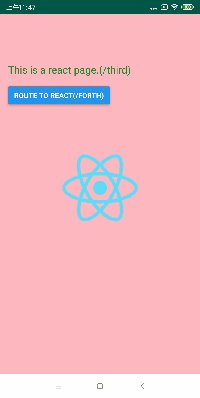
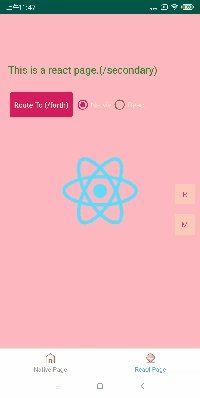
上图是我实现的一个Demo,首页底部有两个tab,tab1对应的是原生的Fragment实现,tab2对应的是React Native页面。
这里总共定义了四个页面,每个页面都对应着一个url。分别用path表示的话是:
/main /secondary /third /forth
而客户端和RN都实现了url的形式进行页面的跳转,下面的动图展示了四种跳转方式。

子篇索引
React Native in Android的项目实战01–从RN的官方Demo讲起
React Native in Android的项目实战02–Android接口和View封装
React Native in Android的项目实战03–基于ReactRootView封装RN Fragment
待补充
仓库地址
待补充